ABOUT
運営情報

- 企業戦士がWEB経験0からはじめるSTEPUPブログ -

ブログ運営と共にウェブデザインを独学で勉強してきて、約10カ月!色々と試行錯誤をしながら、実践してきました。今回は、その独学勉強の中で、ウェブデザインの勉強で分かったことを筆者の実体験でご紹介致します。
一意見として参考になればと思います。

当ブログの1カ月目のデザインと現在のデザインの比較です。デザインの好き好きはあると思いますが、見やすさとクオリティでは現在のほうがいい仕上がりになっていると思います。
全くの未経験でも、しっかり勉強すれば、ブログのオリジナリティを表現できるまでには楽しむことが出来ます。
今までパソコンに関わる仕事をしていない人は、より一層の努力が必要です。ウェブデザインの勉強は、普段の生活では、おそらく出てこない手法や用語ばかりです。
その為、ネット上にあるコピペ可のサンプルコードをただ貼り付けする場合以外は、失敗も沢山しますし、沢山悩みます。筆者も今もなお、失敗から改善の繰り返しをしながら、少しずつ習得している段階です。
失敗は何百、何千とするのは普通のことです。
目指す度合いにもよりますが、他の人のHTML・CSSコードを見て、ある程度、自分のしたいことを試すことが出来るまでには、約3か月間は最低でも必要だと思います。
その間は、ひたすら本やサイトを読みまくり、そして実践です。
筆者の場合は「本でのサンプルコードを活用し、練習しながら、実際に当ブログで試してみる。」この繰り返しを3か月間ずっと行ってきました。
サイトテーマを作ったり、大掛かりなパーツ作成となるともっとかかると思います。
勿論、独学で無ければ、もっと早いかもしれません。
ある意味、コードは正直ものです。コードが違えば、画面はエラーが起きますし、表示されないことも、ちゃんとコードを入力することが出来れば、表示はしっかりされます。「こうやったらどうかな」と繰り返していく内に、スキルが上がっていったように感じます。
実際にサイトを構築していく様が、そしてもっと見栄えをよくしたいと思う様が、ガンプラの作る要素と似ているなと思ってました。ただウェブサイトはやり直しの効くガンプラです。
大人になり、「無料で楽しめることってなかなかないよね」と思うことで、悪戦苦闘する中でも、モチベーションは維持することが出来ましたよ。
これは筆者がやっていた中で凄く感じたことです。改めてですが、普段の生活で使うようであればいいのですが、IT業界にいない限りは、使うことはあまりない言語や手法です。
例を挙げるなら、昔、英語を学校で勉強したのに、普段から使わないから忘れたってことありませんか。それと同じです。
本当に意識して、同じ内容を集中して繰り返すことで、コードの仕組みをカラダで覚えるのが鉄則です。

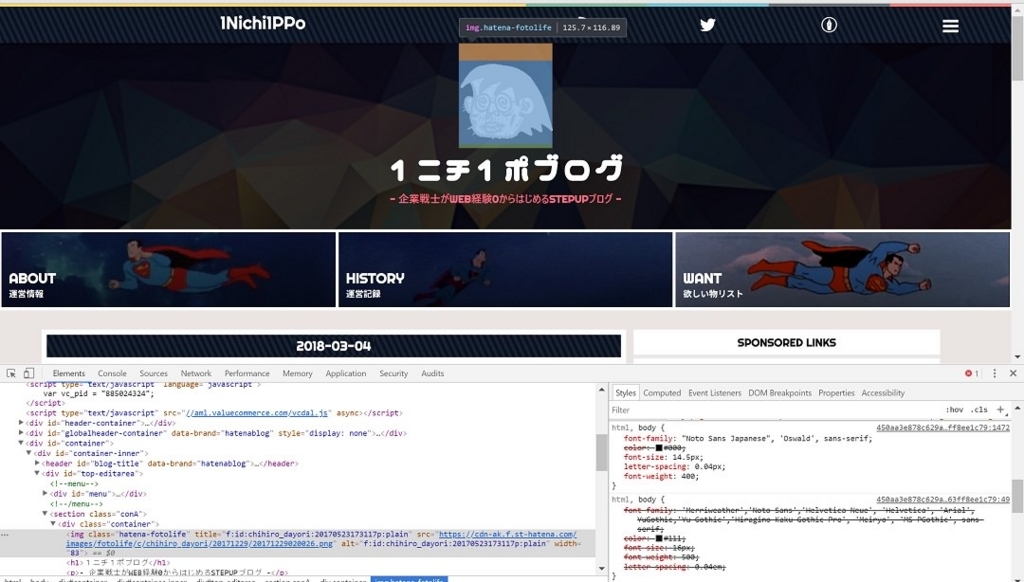
画像のように、サイトのコードを見る事が出来ます。正直、好きなサイトのコードを確認して、どうやって構築しているかを確認して、検証してみるのが一番効果的な方法だと思います。
今も筆者はその方法で作業をしています。その中でわからない単語があったら、本やネット上で調べて、理解を深めていくとの流れです。
ネット上にはコピペ可のコードを紹介するサイトが沢山あります。そのコードを使う前に「どうやって作っているのだろう」と学ぶことも非常に効果的でした。
以下の2サイトは本当におすすめ!筆者だけで5000PVは見ていたと思います(笑)


正直、デザイン学校卒業でもない筆者がデザインを磨く為には、センスが良いサイトだけではなく、デザインに関わる情報を発信するサイトを見て、知識を共有してもらうことが一番大事でした。

>>PhotoshopVIP - フォトショップやデザインの無料素材、ニュースをお届けするブログ
フリーフォントまとめ集から最新のデザイン情報、無料素材も情報提供いるサイトです。画像や文字に困ったら要チェックです!
中毒性があります、間違いなく。始めたら、最後までデザインを止めることは難しいです。その理由は、中途半端な状態で止めていいのかわからないからです。
カスタマイズの時間を決めるというのは、パーツ毎に修正を加えるとか、全体をいきなり変更する前に小さい部分から少しずつ改良を加え、時間がある時に全体を変更するなどと、ある程度計画を立てて行ったほうがいいということです。
徹夜仕事になりかねません。筆者はテストサイトなどで試しながら、稼働サイトで行わない等の工夫を行ってましたよ。
絶対にいきなり全てがパーフェクトに出来ることはまずありません。なので完璧を求めてしまうと、辛くなり、辞めてしまうと思います。
折角、学ぼうとしているのに、本末転倒なので、少しずつ改良を加えて、サイトをアップロードしていくぐらいの気持ちでいたほうが楽しめると思います。
そして、段々出来るようになるともっと改良したい等と思うようになります。
筆者が実践して思うことは、いいサイト運営の為には、体調管理と楽しむことがとても大事なことです。
筆者もまだまだ学び途中ですが、少しずつ良くなっていく様を成長だと捉え、これからも楽しみながら勉強していきたいと思います。
おしまい。
【文字数:2695文字、作成時間:2時間】