ABOUT
運営情報

- 企業戦士がWEB経験0からはじめるSTEPUPブログ -

ブログを運営していく中で『この記事については少しアンケートを取り、調査をしたいな』とか思う時ありませんか。
そんな時に超おすすめのWEBアンケートツールが御座います。
『Apester』!!
言葉からもなんか近代的な名前を漂わせるかっこいい名前…それはさて置き(笑)
上記のようなアンケート調査表を作成する事が出来ます。体験してみて、是非試してみたいという方、これからじっくり紹介していきます!
開発者への感謝を込めて、ただ使用するだけでなく、背景を知ったほうが熱い思いを持って活用できると思い…

イスラエル発WEBサービスです。イスラエルは現在もテクノロジー化が進んでいますよね。和訳によれば「2016年には10億以上ものコンテンツ体験をお届けしているとの事」です。

簡単に和訳すると、
2014年に設立された『Apester』はニューヨークに本社を構え、テルアビブ、ロンドン、ベルリン、ロサンゼルス、東京にオフィスを構えています。
まだ設立してたった3年で10億コンテンツ…凄すぎる…
※テルアビブはイスラエルの第2の都市です。(因みに1位はエルサレム)

これも簡単に和訳すると、
『Apester』は対話的で視覚的、そして楽しいコンテンツ体験の作成と配布、収益化を可能にするツールを提供しております。※求めている人の為にいつでもどこでも(ここ不安です(笑))
WEB上におけるコミュニケーションツールとしての役割を担いますみたいなとこですね。ここまではサイト情報からです。
投票やアンケートなどの『調査系』とクイズや心理テストなどの『問題系』の表をWEB上で作成ができます。
▶コードで作成されているのでサイトに埋め込むことが出来るというコトです。
▶使用して見たら実感しますが、これ本当に無料⁉って思わず疑いたくなりますよ(笑)
▶投票だけのツールとかならば探せば色々とあるのですが、1つのツールで色々出来るのがすごすぎます。
▶簡単なアンケートなら慣れれば5分程で作成できます。
▶アンケートの背景を写真に出来るのでスタイリッシュなアンケート表を作成できます。
▶twitterなどのSNSツールにも簡単に投稿できますので、拡散も簡単です。
以上の6点が特筆すべき点かなと。
この最強ツールとの出会いは…筆者は先日、はてなブログで題材として挙がっている「ブログ川柳」に参加した際、自ら作成した川柳について皆さんに投票して貰いたいと思った時です。
その際は投票ボックスを貼り付けました。
因みにこちらの記事です。出来れば投票してね(笑)
スポンサーリンク
▼ログインすると以下のような画面が出てきます。

▼『REGISTER』をクリックすると、以下の画面が出てくるので

入力を行っていきます。
しばらくしたら、下記のようなメールが届くので『メールアドレスを承認する』を押す。

再度ログイン画面にもどり、ログインを行う。

▶『Create New』を押すと、どの表を作成したいかを確認する画面が出てきますので、そちらで作成したいボタンをクリック致します。
今回はブログで活用する頻度が高そうな『投票形式』と『クイズ形式』の2つをご紹介致します。

こちらの画面で作業していくのですが、合わせてポイントなのが、まずは赤枠内にあるプルダウンメニューの『Language』を選択し、日本語設定することをおススメします。※最初は英語なので

冒頭で作成したアンケートにあった『一度お試しあれ』と最初出た画面が表紙になります。日本語に設定を変更しているので、読んで字のごとしなのですが、上記の図のように入力をしていきます。
聞きたい項目を増やしたい場合は『+』ボタンを、質問を追加したい場合は『スライドを追加する』をクリックし、増やしてください。


こちらはクリック後に回答者に対して見る事のできる画面なのですが、こちらも文章の設定が出来ます。その評価のパーセンテージに応じて、どのコメントを返すかを出すためのモノです。
変更したところをクリックすると変更できます。

ここでポイントは公開期間を設定するところでしょうか。特に予定がない場合は『指定しない』でもいいかもしれません。
タグは、今後作成していく中でマイページ内の表の管理をする為なので、整理したい方は決めておくと便利です。

コードが作成された後、記事編集画面の『HTML編集』に貼り付けることで、見事投票ボックス完成です♪
後は皆さんの清き一票を待つのみです♪
基本的な流れは一緒です。特筆すべき点はこちらです。

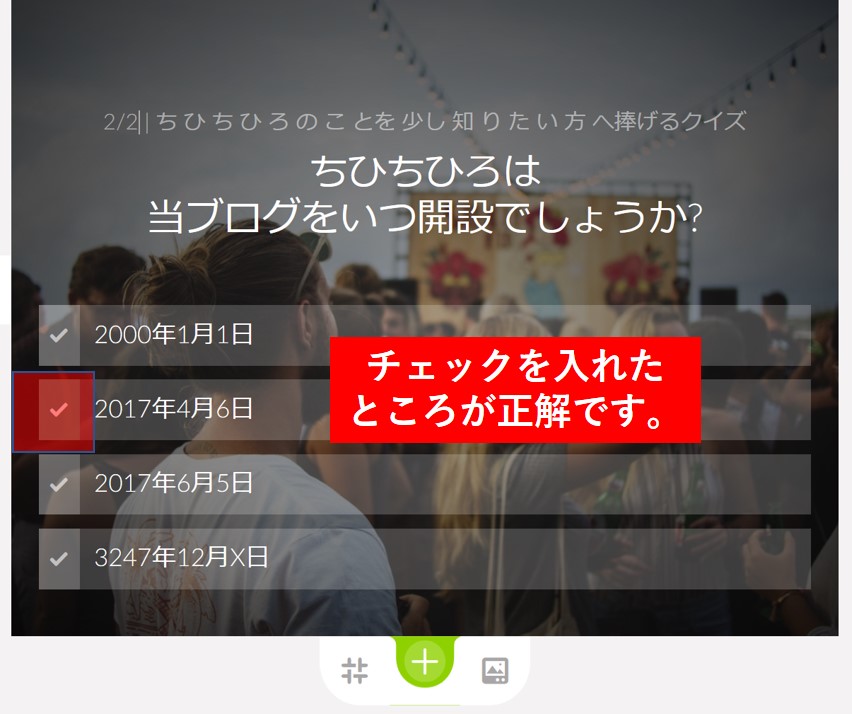
▼そして、これのデモがこちら
今回の記事はわかり易かったですか?
まだまだわからーんとかもっともっと情報が欲しい人は下記のヘルプをご参照ください。
スポンサーリンク
おしまい。 【文字数:2430文字、作成時間:3時間30分】