ABOUT
運営情報

- 企業戦士がWEB経験0からはじめるSTEPUPブログ -

はてなブログをはじめてから、2か月弱。そして、プロ化して1カ月弱。
だいぶ記事を書くことにも慣れてきた為、次なる目標として「ブログのカスタマイズ」に励んでいました。
ずっと未公開のブログでカスタマイズを試行錯誤しながら、作成し2週間弱。ようやくお披露目できるまでに至りました。
いつも見ている人なら、大幅な変化に気づかれると思いますが、一応今までのサイトと比較して、お伝えできればと思います。
今回、重点に置いていたのは「レスポンシブ対応」であることです。パソコンとスマホ別々に変更することも検討したのですが、出来れば一緒のほうが楽だなと思いまして、ここに重点を置きました。
ブログ始めて2か月でも気合があれば、ここまで出来るという勇気をあたえるべく、今日は紹介致します。
勿論まだまだ本を見ながらの作業ですし、見様見真似ならという点も逆に励みになるかと思います。
カスタマイズする上でもっとも重要なことだと思います。
自らのサイトをどのように構築していくかをイメージしていないとやっぱり難しいと思います。
そこで筆者が参考にしたサイトがあります。
こちらにはこのサイト管理者がおススメするWEBデザイン集が沢山掲載されていて、単純に見るだけでも面白いです!
例えば、
こちらのデザインは和モダンを意識したデザインである為、文字がまず横ではなく、縦書きになっていますよね。ここから「どうやって縦にするのかな」とか考えたり、「組み込めないかな」とか思い、検索しておりました。
最近のサイトでは、レスポンシブ対応になっているものが傾向として増えているような印象を受けています。
その為、参考になるサイトも多いですし、どこをスマホとパソコンで工夫をしているかは確認しておくことでよりイメージを具現化出来ると思います。
特にボディよりもヘッダーやフッターなどを見ると意外と変化があって、ヒントになります!トグルメニューとグローバルナビとか。

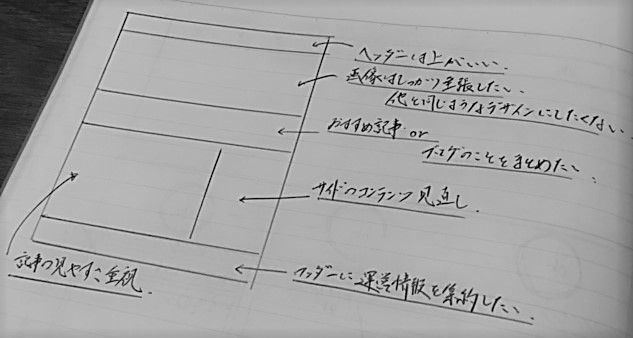
はてなブログの構成毎に色んなサイトを見て、自らが各構成毎に重要視したいポイントを紙に書いて検討していきました。
例えば、筆者が重視したことは以下の通り。
▶グローバルナビは一番上に設置したい。
▶ブログイメージは画像がしっかり主張できるようにしたい。
▶タイトルと記事の間に、おススメ記事またはブログのことについて纏めたい。
▶記事は見やすさを重視したい。
▶サイドはコンテンツを見直したい。
▶フッターは運営情報を集約したい。
などといったことを重視しました。
ある程度重視したいイメージが出来てから、はじめてカスタマイズの本を本格的に読むようにしました。
カスタマイズの本は色々とあって、どれを読めばいいかがわからなかったので、それこそ初心者レベルの自らに合う本を探す為、大きな本屋さんで休日に5時間ぐらい入りびたり、さらっと読みですが、20冊は読んだと思います(笑)
その中で購入したのがこちら
こちらは本当に基礎の基礎を学ぶ本ですので、一冊は持っていて良い本だと思います。それこそカスタマイズのみならず、「WEBサイトとは」のような概念から始まるのでブログ運営していく上での最低限の常識も学べると思います。
こちらはレスポンシブ対応云々ではなく、カスタマイズをする上でそもそもカスタマイズ名がわからないな~ということをずっと悩んでいて、この本がすごいわかりやすかったことと、練習であればこちらにもコードが入っていたりするので、ぴったりな1冊だと思います。
これは仕事でも活用できると思ってかったのですが、この本は資料の見せ方等、非常に分かりやすく説明があったので、色の配色や構成の参考に活用させて頂きました。
筆者の場合はこちらをかなり参考にさせて頂きました。かなりどんぴしゃだった為。ですので、このようなデザインにしたいという方は購入されてもいいかもしれません。

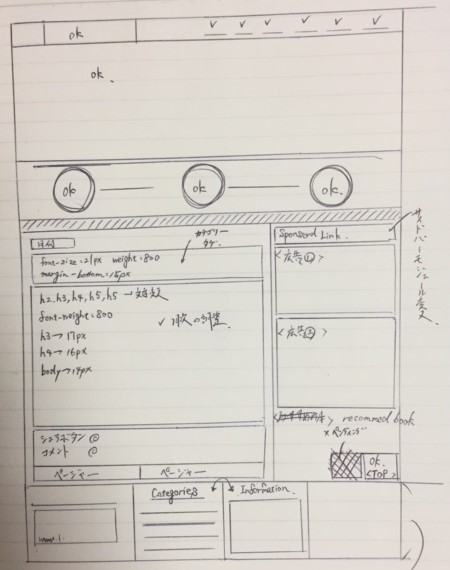
また紙にラフ案をおこして、より具体的なイメージに落とし込んでいきました。ここである程度、構成に納得いっていないと、ただでさえ実際に入力してからの微調整が多いので、時間をかけた方がいいと思います。
ここではっきりしていれば、かなりスムーズにいくと思いますよ。
意外とここまででも文字数が多いので、作成編は次回書ければと思います。
過去のデザインはこんな感じです。参考までに♬



これも気に入っていたのですが(笑)
おしまい。 【文字数:2439文字、作成時間:1時間15分】